Generate dynamic interview links in calendar invites
Without logging into Coderbyte to manually create an interview, you can dynamically generate interview links within calendar invites from any calendar app or ATS. To do so, first make sure that you have API access enabled.
When a candidate clicks the link in the calendar invite, they will be directed to a waiting room. When the admin clicks the same link, they will be directed to a new blank interview and be able to admit the candidate into it.
Note: To dynamically generate an interview link that preloads an interview question or template, append /TEMPLATE_ID to the end of the URL. You can get the TEMPLATE_ID by navigating to your custom interview questions, clicking edit on the desired one and copying the ID in the top right of the modal.

Below are instructions for various tools:
Via API
Manually
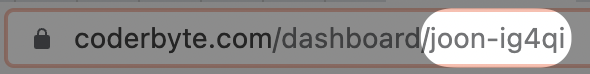
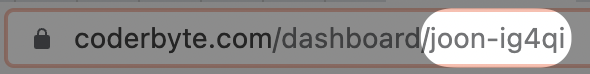
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste that text at the end of this URL, replacing "orgSlug":
https://coderbyte.com/interviews/orgSlug - Add "/" at the end of the URL:
https://coderbyte.com/interviews/orgSlug/ - Add the candidate's email address to the end of the URL, replacing "candidate@email.com":
https://coderbyte.com/interviews/orgSlug/candidate@email.com
A properly formed link will look like:
https://coderbyte.com/interviews/joon-ig4qi/john.doe@acme.com
Calendly
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste that text at the end of this URL, replacing "orgSlug":
https://coderbyte.com/interviews/orgSlug - Add "/" at the end of the URL:
https://coderbyte.com/interviews/orgSlug/ - Copy the URL you created. You'll need it momentarily.
- From within Calendly's platform, next to the relevant event type click the settings cog and then Edit
- Expand Notifications and Cancellation Policy
- Click Personalize next to Calendar Invitations
- In the Body paste the URL from earlier.
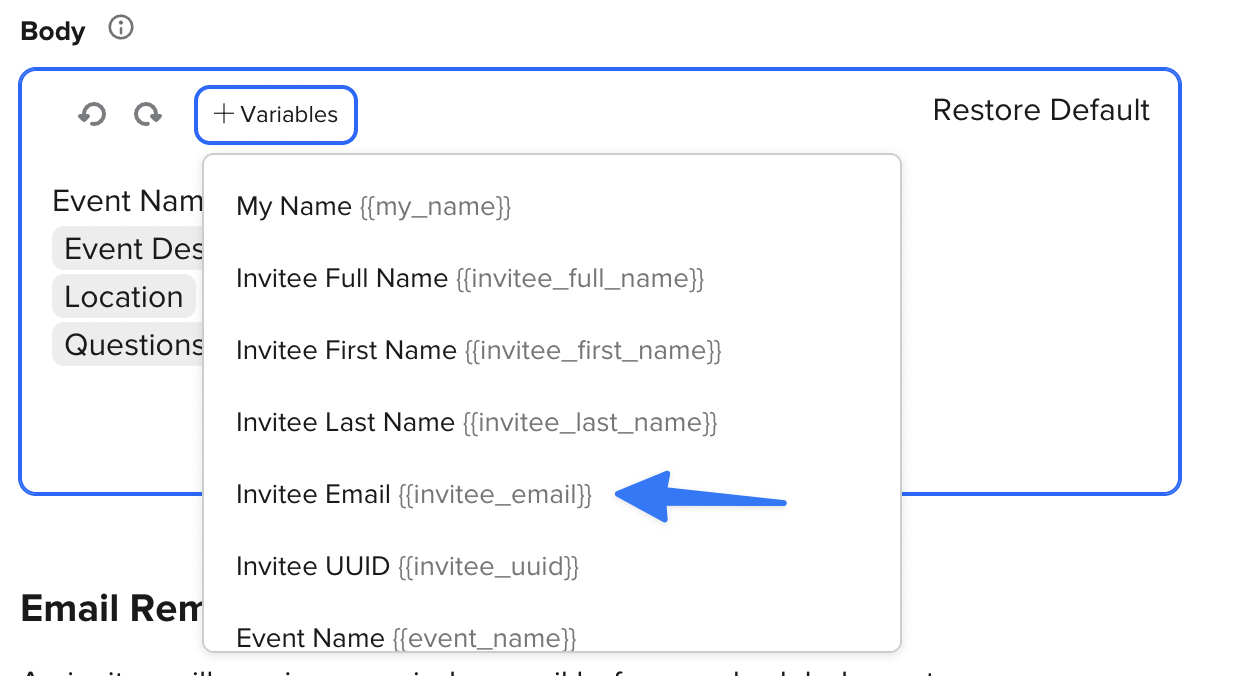
- Place your cursor at the end of the URL and then click + Variables and select Invitee Email

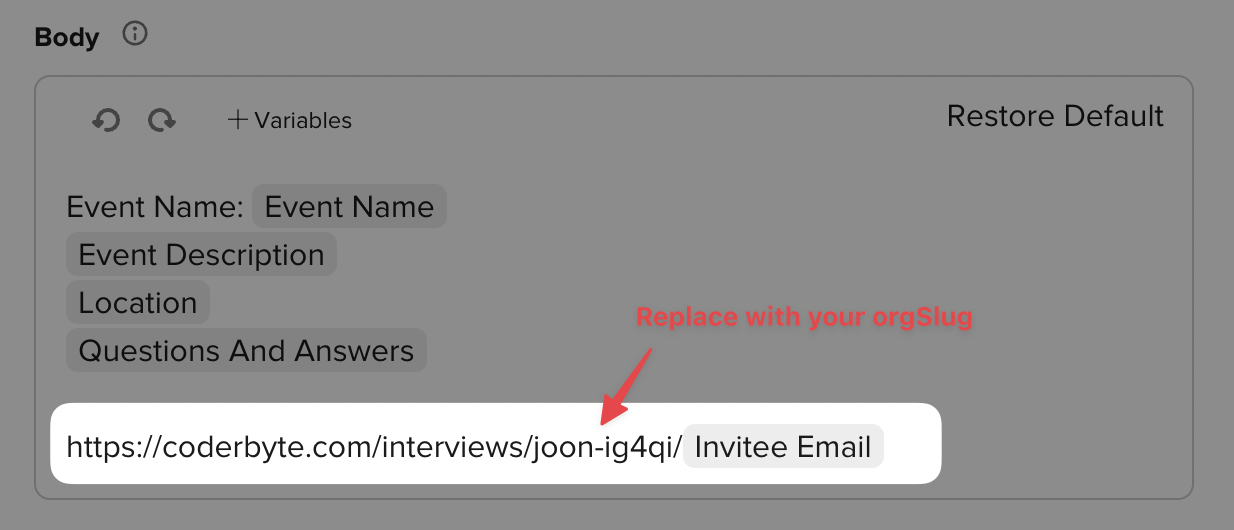
- The resulting URL should look like:

You can follow the same approach to generate dynamic interview links in email reminders and to pre-populate fields in a scheduling page.
Prelude
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste that text at the end of this URL, replacing "orgSlug":
https://coderbyte.com/interviews/orgSlug - Add "/" at the end of the URL:
https://coderbyte.com/interviews/orgSlug/ - Copy the URL you created. You'll need it momentarily.
- From within Prelude's platform, navigate to Template settings
- Click and open the template you want to contain the Dynamic Interview Link
- In the Body paste the URL from earlier.
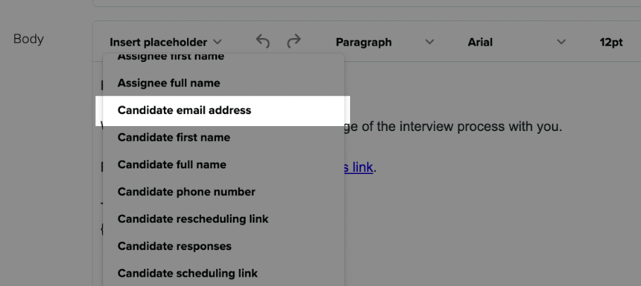
- Place your cursor at the end of the URL and then click + Insert placeholder and select Candidate email address

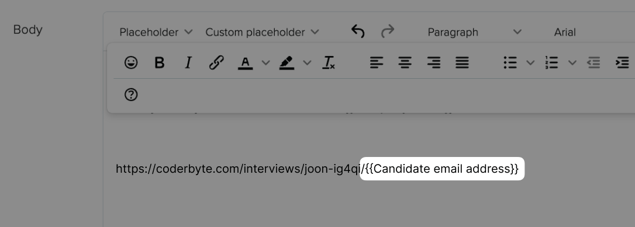
- The resulting URL should look like:

Greenhouse
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste that text at the end of this URL, replacing "orgSlug":
https://coderbyte.com/interviews/orgSlug - Add "/" at the end of the URL:
https://coderbyte.com/interviews/orgSlug/ - Copy the URL you created. You'll need it momentarily.
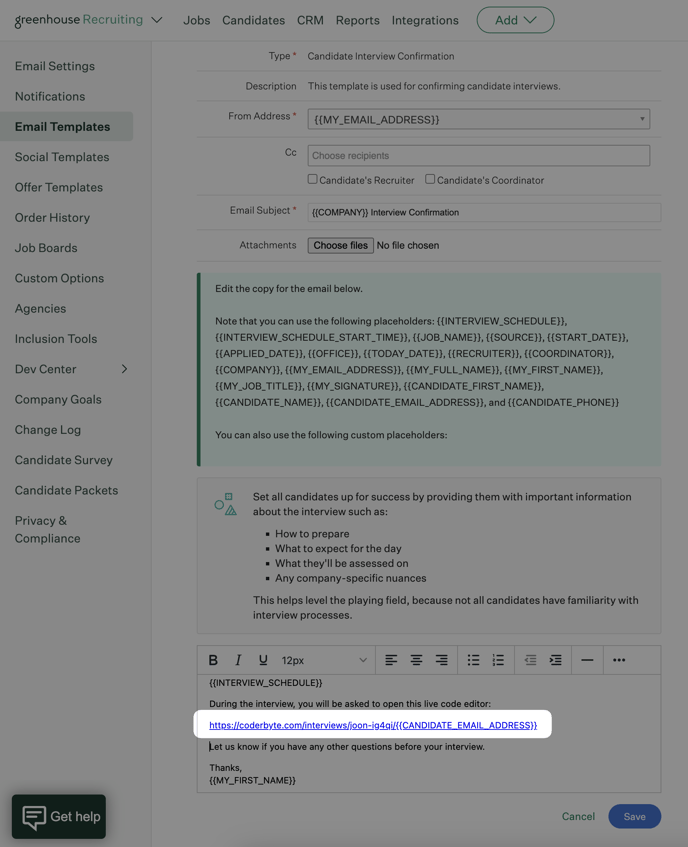
- From within Greenhouse's platform, navigate to the Email Templates page. (Configure icon > Email Templates on left-side panel)
- Edit or create a New template
- In the Body of the email paste the URL from earlier.
- At the end of the URL add <CANDIDATE_EMAIL_ADDRESS>
- The resulting URL should look like:

Ashby
- Open any text editor
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste the following text into the text editor, replacing "orgSlug" (please note the curly brackets):
{https://coderbyte.com/interviews/orgSlug} - Add "/{primaryPersonalEmail}" at the end of the URL, before the closing bracket:
{https://coderbyte.com/interviews/orgSlug/{primaryPersonalEmail}} - Copy the text snippet you created. You'll need it momentarily.
- From within Ashby's platform, navigate to the Email Templates page.
- Edit or create a New template
- In the body of the email paste the text snippet from earlier.
Important: make sure you paste the text snippet into Ashby editor. Typing it manually will not work. - The resulting template should look like the following:

GoodTime
- From within Coderbyte's platform, click Home. Copy the text of the URL after the final "/"

- Paste that text at the end of this URL, replacing "orgSlug":
https://coderbyte.com/interviews/orgSlug - Add "/" at the end of the URL:
https://coderbyte.com/interviews/orgSlug/ - Copy the URL you created. You'll need it momentarily.
- From within GoodTime's platform, navigate to the Email Templates page.
- Edit or create a New template.
- In the Body of the email, paste the URL from earlier.
- Place your cursor at the end of the URL and then select the variable $Candidate.Email
- The resulting URL should look like: https://coderbyte.com/interviews/orgSlug/$Candidate.Email