Use a whiteboard for diagrams and flowcharts during an Interview
Ask candidates to draw and explain diagrams
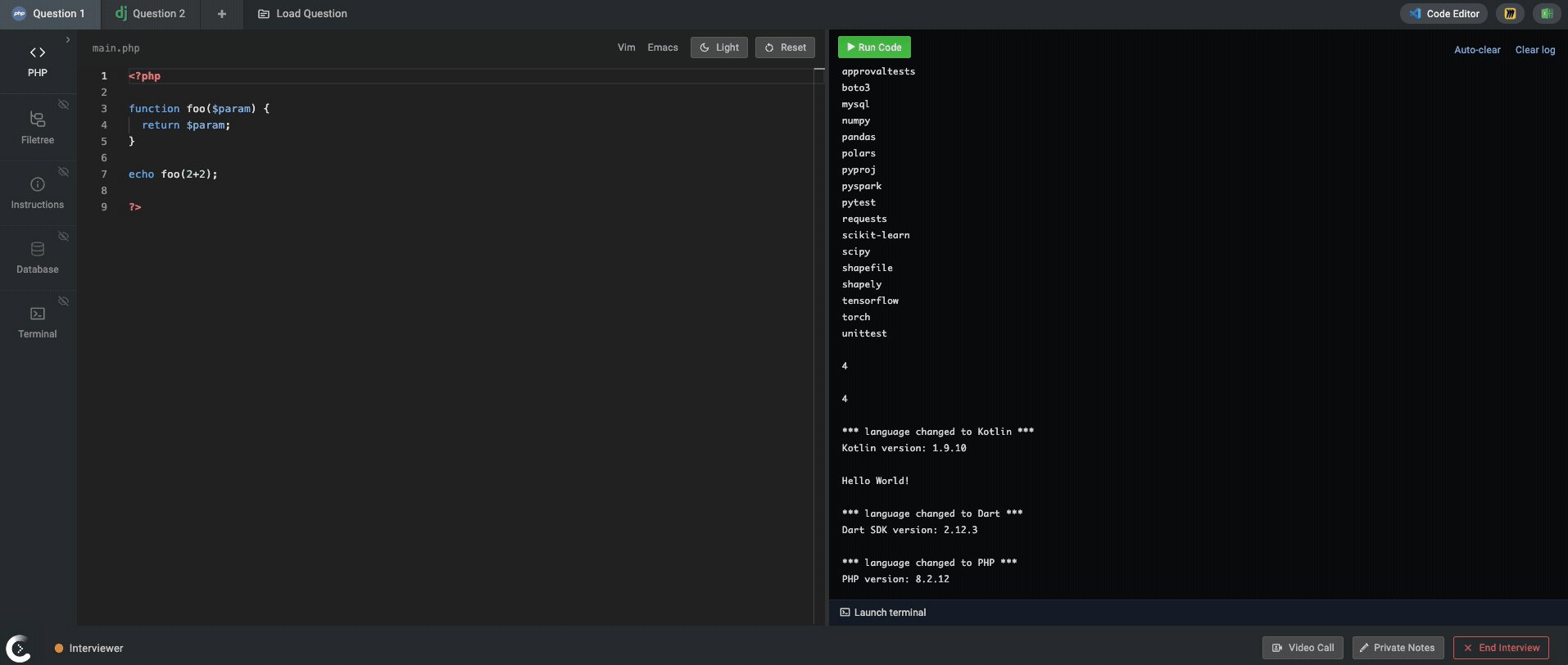
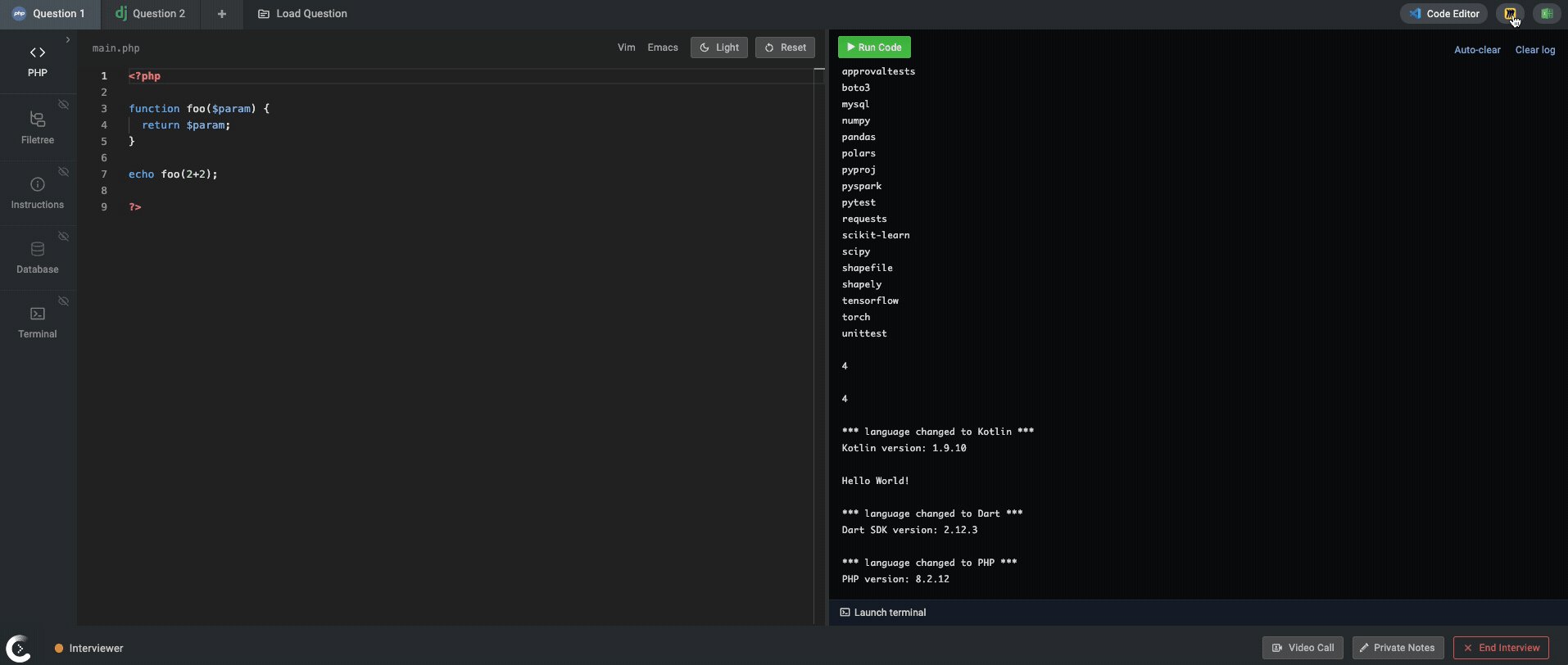
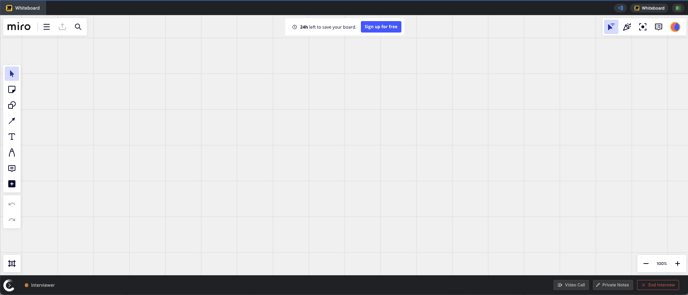
Within a code interview, you can switch from a code editor to a dynamic whiteboard powered by Miro. Click Whiteboard in the top right navigation.

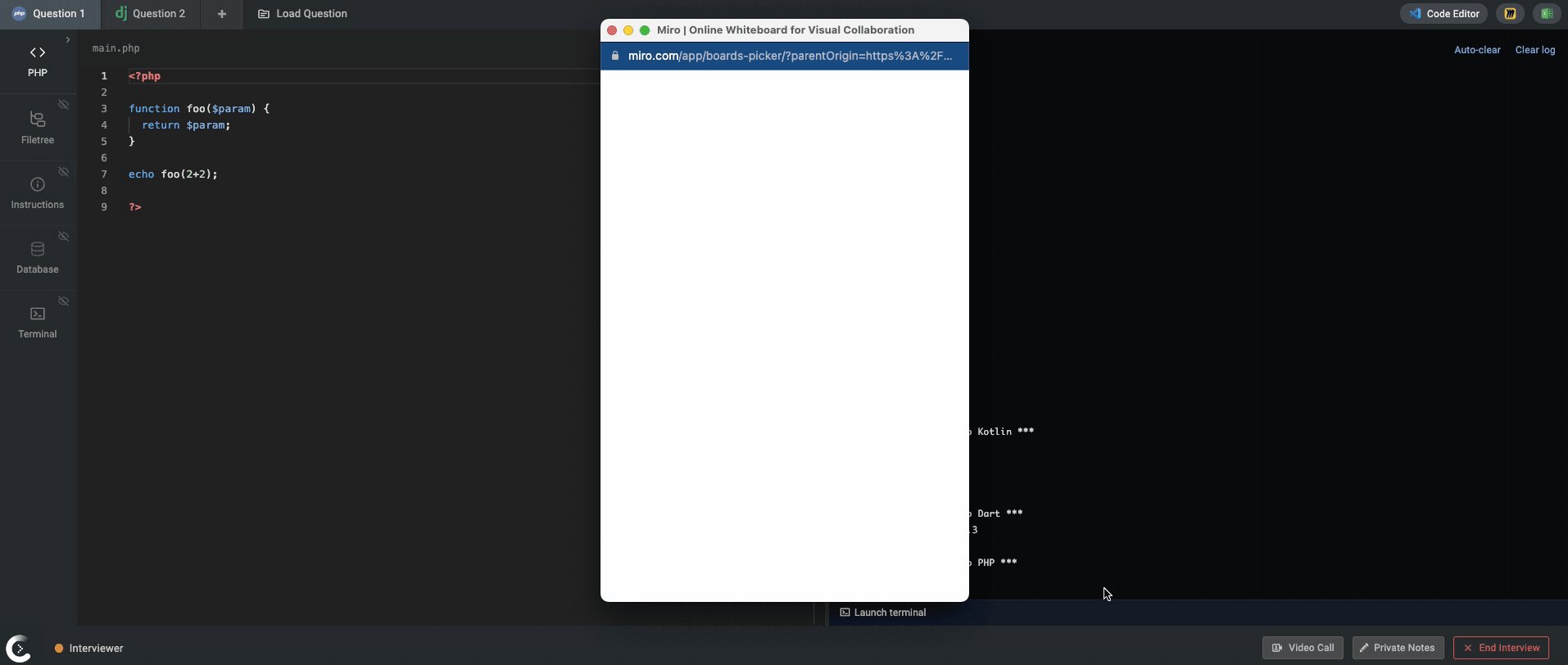
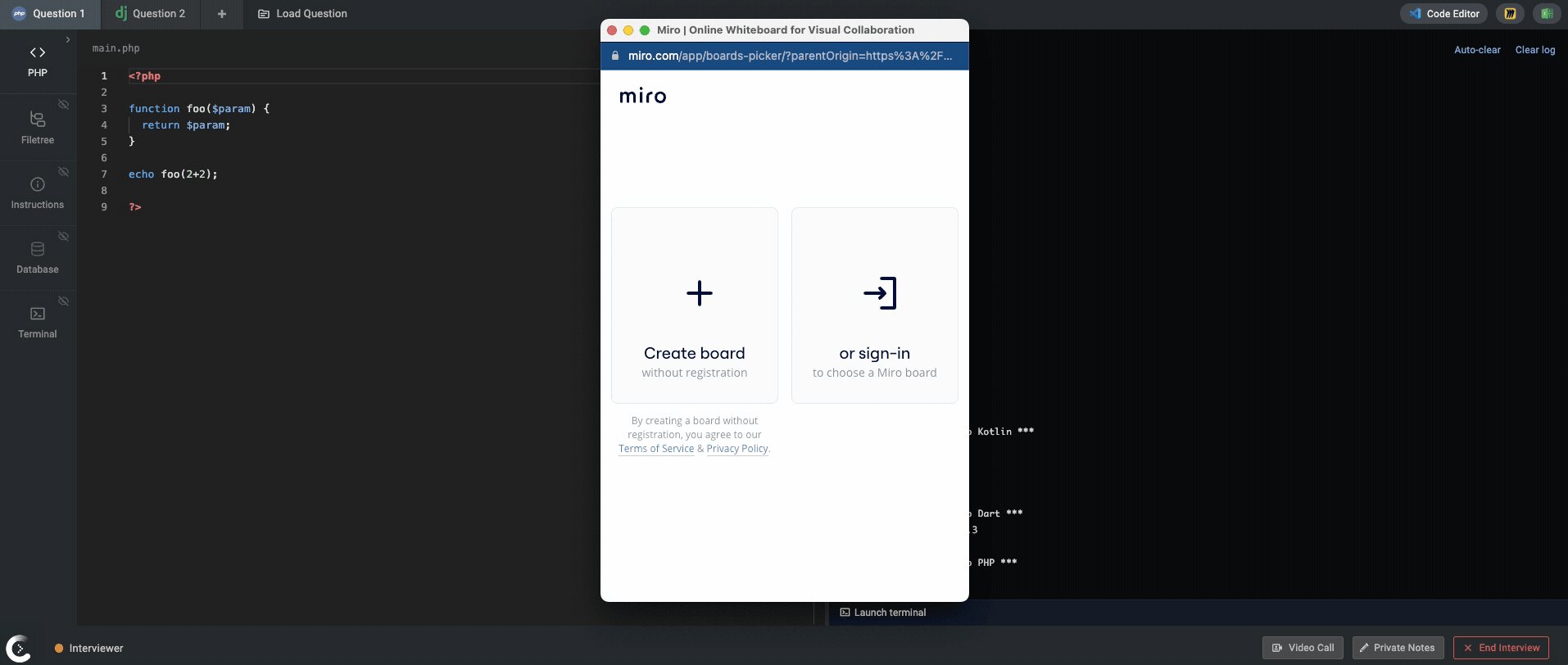
You will have two options when opening a whiteboard. You can create a new whiteboard from scratch or load in an existing whiteboard from your company's Miro account.

With whiteboards powered by Miro, you have access to many dynamic capabilities.

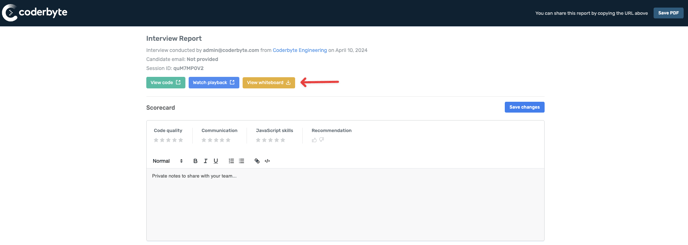
After you end the Interview, the whiteboard will be accessible from the Interview report.