Create custom unit test challenges
Write custom unit tests that grade challenges with a popular unit testing framework
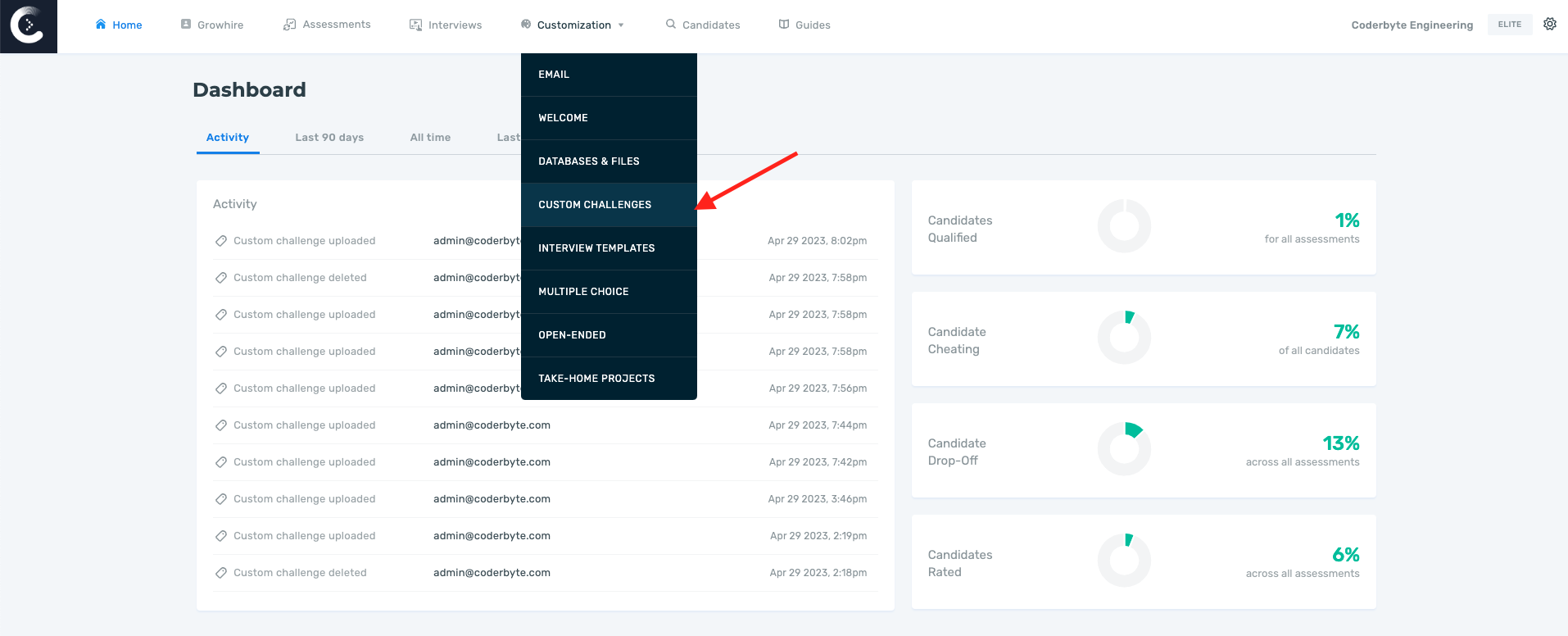
You can add a custom challenge to any assessment or interview. To create a custom challenge on Coderbyte, navigate to your custom challenge library by clicking Customization and then Custom Challenges.

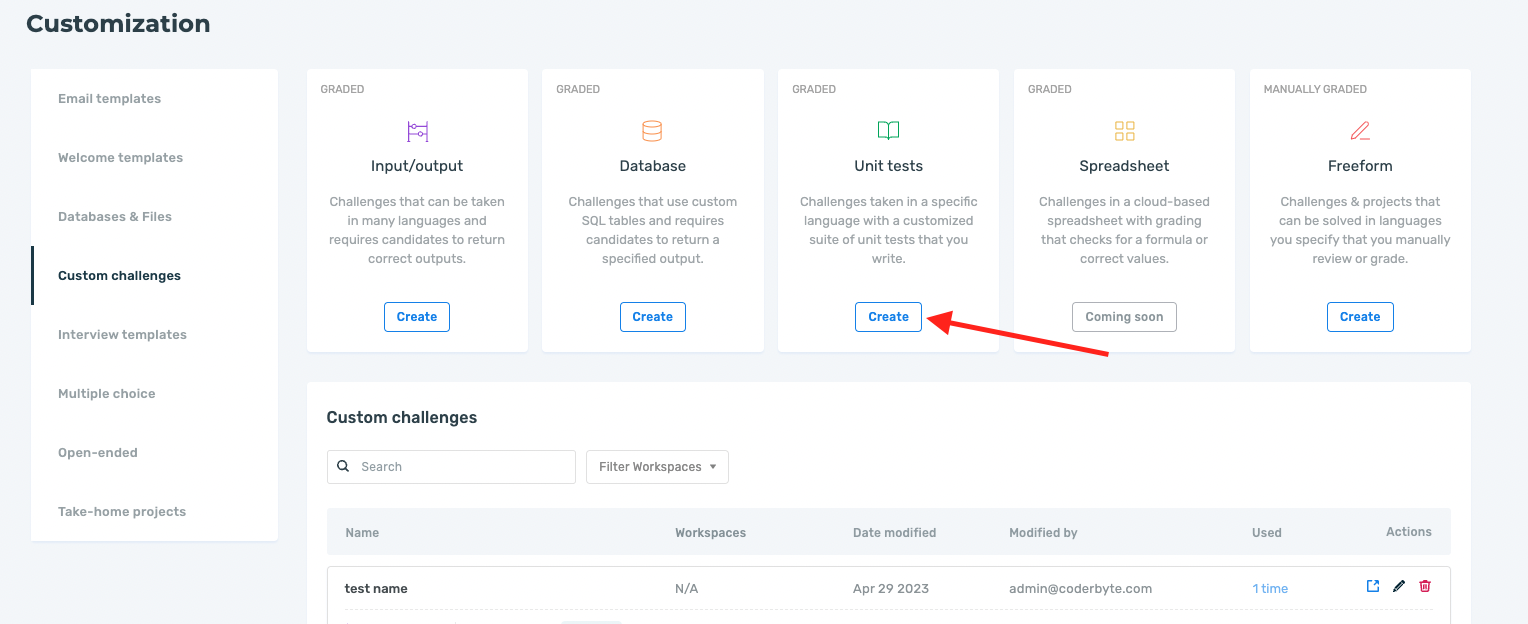
Create Unit test challenges
Under "Unit Tests" click Create.

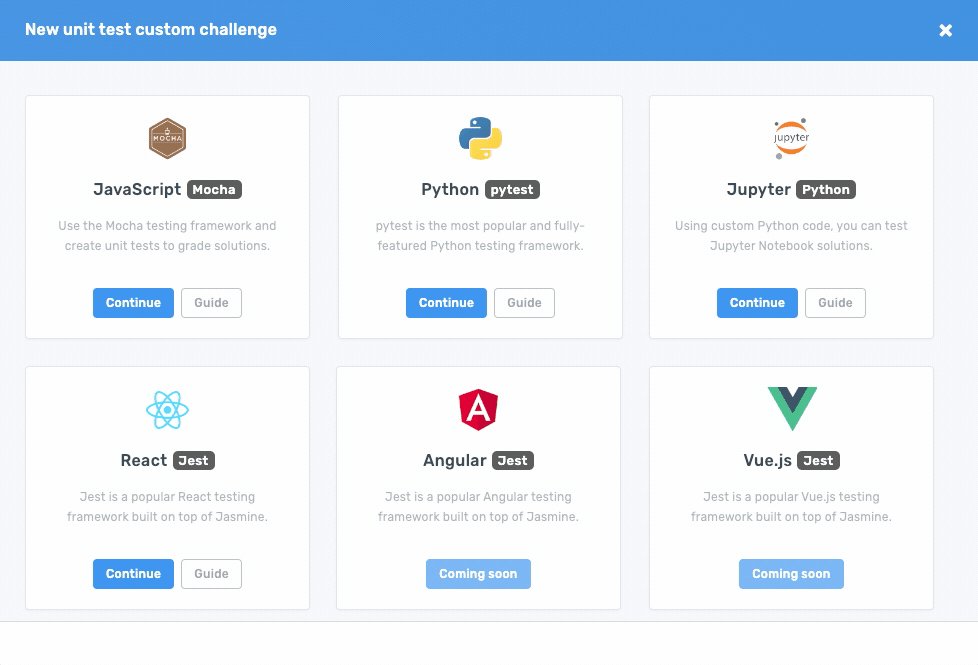
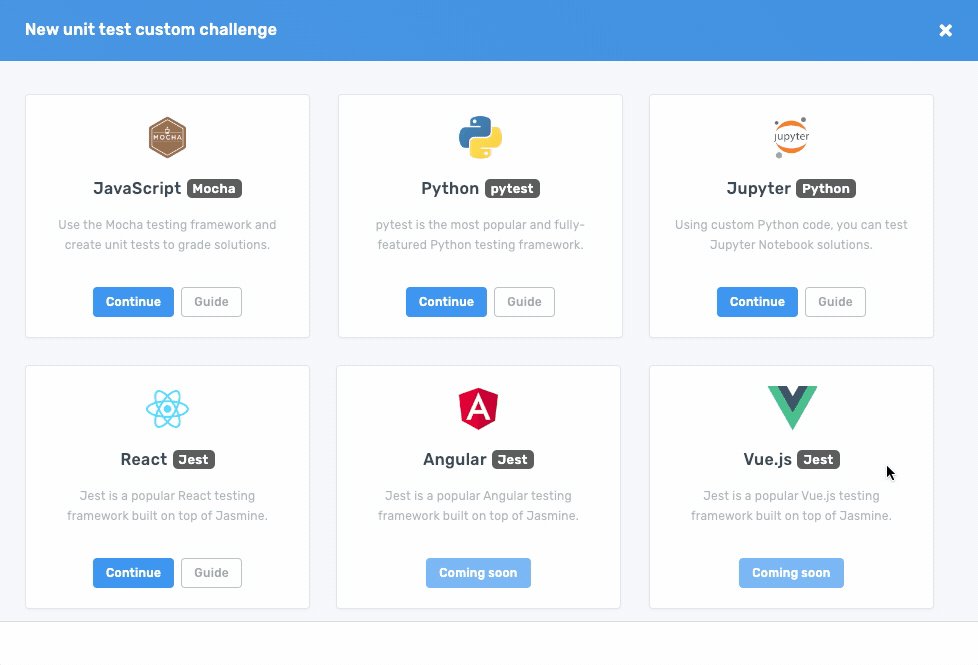
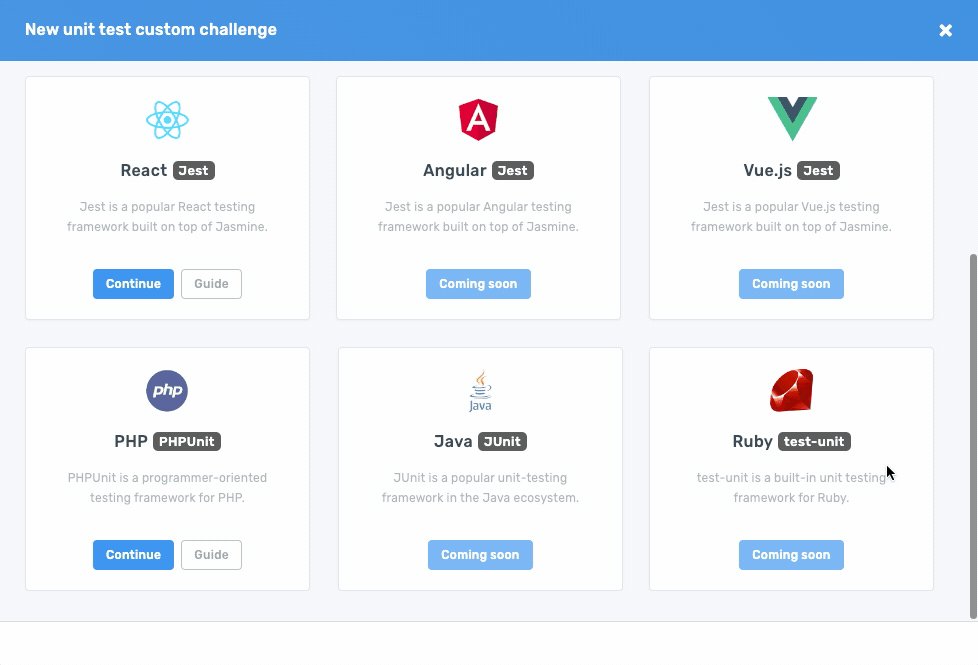
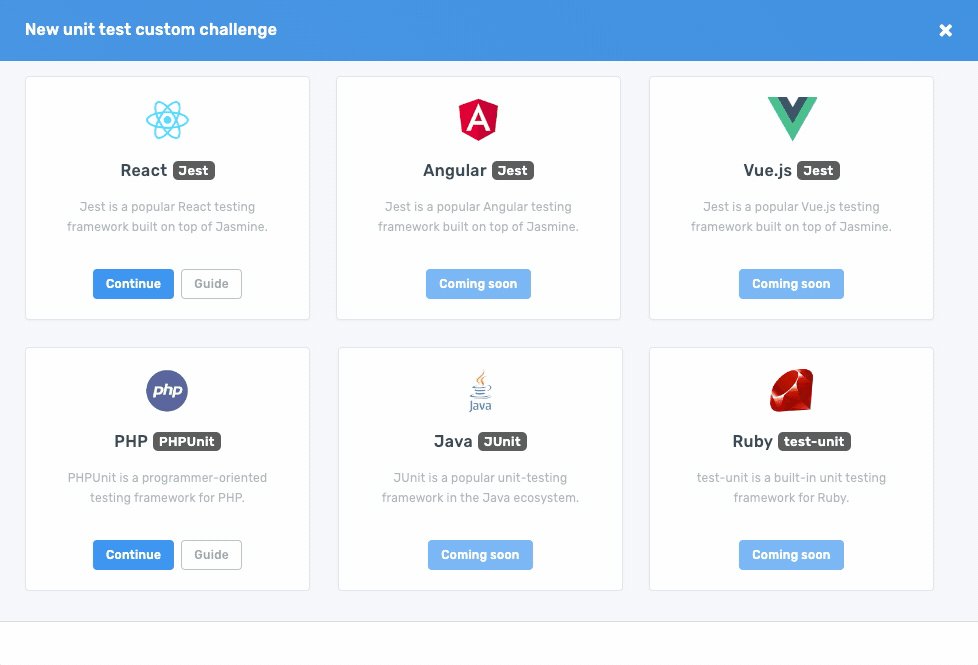
Then select from one of the unit testing frameworks available. More are added every month.

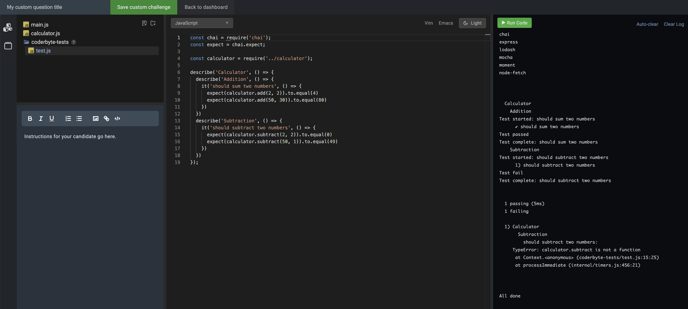
If you select Mocha/JavaScript for example, you will be taken to a simulated editor where you can add the starter code for your candidates along with custom Mocha tests and instructions. Below is an example of a project that is loaded when you select Mocha.

In the file-tree in the left sidebar, you can modify the unit tests as needed. You can hide files from candidates or make them read-only. Then when candidates take this challenge, the passing/failing logs will appear on the right side as feedback.
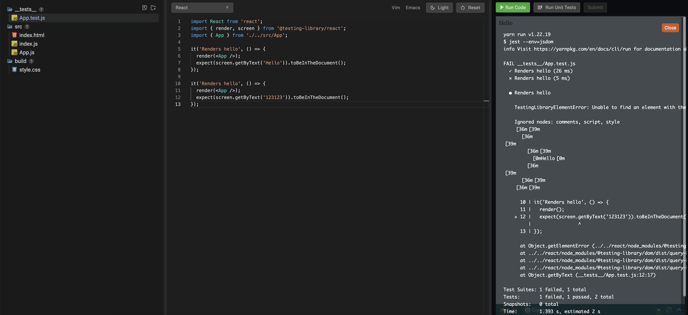
Below is an example of the output for a React/Jest unit test. The passing and failing test cases appear within an overlay on top of the application.

Scoring unit test challenges
When a candidate submits their solution, our platform will run their code and capture all the test cases that are passing and failing. Based on this, it calculates a final score automatically without you needing to specify how points each test case is worth.
For example, if you create a custom Mocha JS challenge that has 8 unit tests, and the candidate's solution passes 6 of them and 2 fail, their final score would be a 75%.